티스토리 뷰
1. 장점
용량/처리 속도 다 가졌다.
개인적으로는 그중에서도 용량에 큰 강점이 있는 거 같다. 네이티브 형태로 애니메이션을 PNG 파일로 만들면 용량이 어마어마하다는 걸 경험했고, 그 당시에는 아무 생각이 없었는데 지금 보니 lottie가 좋은 솔루션이 될 거 같다.
2. 설치
SPM으로 설치해본다.
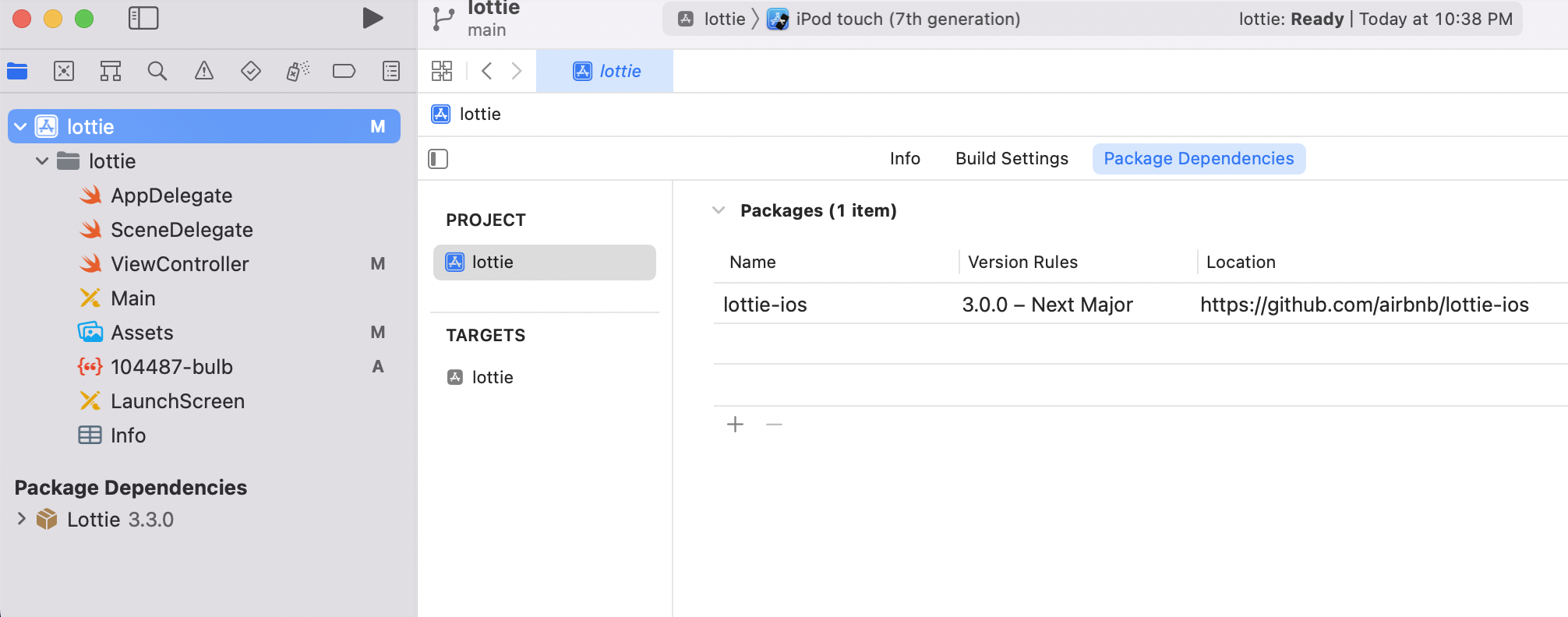
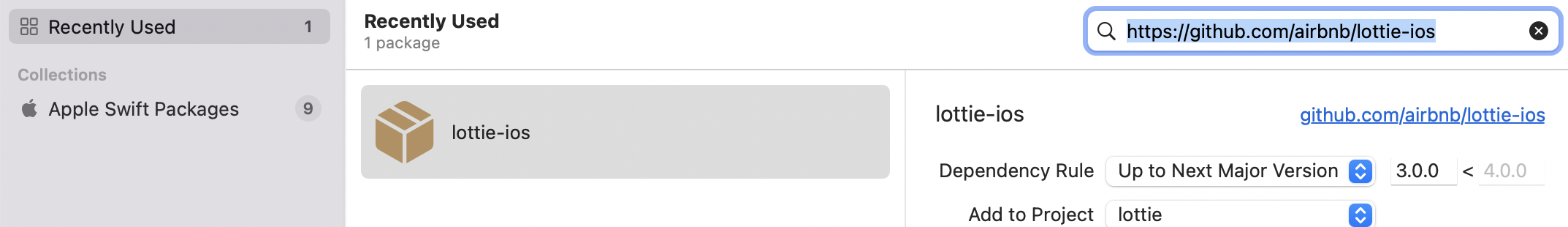
lottie Project -> package Dependencies으로 들어가서 하단의 + 를 선택하고 lottie를 검색해서 바로 설치할 수 있다.
요즘에는 cocoapods 보다도 SPM 이 더 편한 것도 같다.


3. 리소스 준비
우선은 테스트를 해야 되니까 여기 들어가서 맘에 드는 것을 다운로드하여서 사용한다.
만약에 디자이너가 있다고 하면, 잘 이야기해서 플러그인 설치해서 진행할 수 있는지 협의(?) 한다.
https://lottiefiles.com/featured
4. 실행
리소스는 프로젝트에 포함시키면 되고, 아주 간단한 형태는 아래처럼 하면 되고, 추가 API는 홈페이지에서 확인하고 나중에 더 해봐야겠다.
import Lottie
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let starAnimationView = AnimationView(name: "104487-bulb")
self.view.addSubview(starAnimationView)
starAnimationView.frame = self.view.frame
starAnimationView.play { (finished) in
/// Animation finished
}
}
5. 실행 영상
참고:
'iOS' 카테고리의 다른 글
| left constraint와 leading constraint의 차이 (0) | 2022.07.25 |
|---|---|
| ios realm swift 기초 - 1 (0) | 2022.06.02 |
| Frame 과 Bounds 의 차이 (0) | 2022.05.07 |
| In-Active State (0) | 2022.04.26 |
| Swift Final Keyword (0) | 2022.04.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- XCTestExpectation
- chatgpt 4o
- 모듏화
- CI/CD
- 코테
- RxSwift
- bitrise
- Fastlane
- xcode whitespace trim option
- Default Rules
- GPT4
- swift
- IF (KAKAO) DEV 2022
- firebase
- AppThinning
- ios
- 같이쓰기
- swiftLint
- 빌드자동화
- Moya
- 무료는 아니지만
- async
- MQTT
- ChatGPT
- GCD
- jenkins
- 프로그래머스
- ATS failed system trust
- AWS IoT
- geohash
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
